A Importância de UX para Projetos: Melhorando a Experiência do Usuário
No mundo digital de hoje, a experiência do usuário (UX) desempenha um papel fundamental no sucesso de um…

Escrito por Antonio Freitas
Será que tudo que é realmente bonito funciona do jeito certo? Esse é ponto que devemos ter sempre em mente, que é não pensar apenas na questão estética, mas pensar além disso, no fator funcional! Podemos resumir que design é tudo que torna significante o uso de algo para uma determinada função.
Aplicando esse conceito especificamente em interfaces de usuário (UI), é necessário estar atento ao olhar do usuário, pois estamos construindo uma ponte na comunicação entre uma pessoa e um ambiente virtual.
Pense em uma pessoa gentil e atenciosa, talvez um garçom ou vendedor dizendo: – Posso ajudar em algo?… É assim que a sua interface deve se comportar em relação ao seu usuário.
Mas na prática, o que isso quer dizer? Deve-se pensar em uma UI livre de erros para que isso não gere insegurança para o usuário, deixando evidente quais serão os resultados de suas ações para garantir que todas as suas decisões na interface sejam realizadas de forma eficiente. Basicamente fazer com que a navegação não precise de um manual de instruções.
Pensando nisso Jakob Nielsen, cientista da computação, criou as heurísticas capazes de ajudar no projeto de uma interface para que se tenha uma boa experiência de uso.
1. Visibilidade do Status do Sistema
Nome grande? Relaxa, é o primeiro da lista e bem simples de compreender.
Somos muito dependentes de um de nossos sentidos, que muita gente considera como o principal: A visão! seja ela em um ambiente físico ou virtual é um sentido extremamente importante para compreensão de mundo, porém no ambiente físico temos os outros sentidos que nos dizem tudo o que está acontecendo, mas quando se trata de um sistema, software ou interface não é bem assim que a coisa funciona.
Em um ambiente digital nossa dependência da visão é maior ainda, e por isso é importante que a UI forneça ao usuário a posição de status em relação ao sistema, informando sobre qual ambiente estava antes de sua decisão, e para quais ambientes poderá ser redirecionado a partir da sua localização atual.
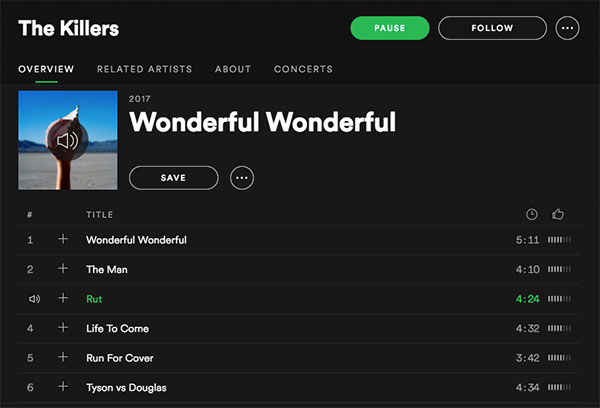
Um bom exemplo é a playlist do spotify, que nos indica na cor verde a música que estamos ouvindo, sendo facilmente visível quais serão as próximas músicas e também as anteriores caso a decisão seja voltar.

Quero dizer com essa analogia, que todo tipo de sistema precisa conversar no mesmo idioma com seu usuário, aquela linguagem que se utiliza no dia a dia de fácil interpretação.
Um fator primordial para a integração entre o sistema e o mundo real são os símbolos que podem ser utilizados dentro da interface. Pode parecer irrelevante porém a escolha correta pode prejudicar muito ou facilitar a compreensão de todas as informações.
Este ícone representa muito bem algo que estamos familiarizados no cotidiano, principalmente se tratando de um escritório ou estudos:

É frequente cometer erros em uma interface, por isso é importante que os sistemas apresentem opções como a lixeira para que o usuário se sinta seguro de que ao cometer erros simples seja possível revertê-los. O famoso atalho “ctrl+z” deve ser dado ao usuário, não importa qual seja a interface:

Uma vez que o usuário entende como funciona o contexto de um padrão se torna fácil a adaptação para interagir com diferentes telas, isso garante que não seja necessário o entendimento de vários padrões que podem ocasionar certa frustração na utilização, e também facilita para o designer replica-lo em outros contextos.
Além de tudo respeitar e aplicar essa heurística faz com que a experiência do usuário se torne mais imersiva, pois, a sensação de não estar perdido se torna mais agradável e confiável.
Isso resume bem o motivo pelo qual muitos usuários não interagem corretamente com uma interface ou desistem facilmente de seu uso, pela sensação da falta de consistência e padronização.
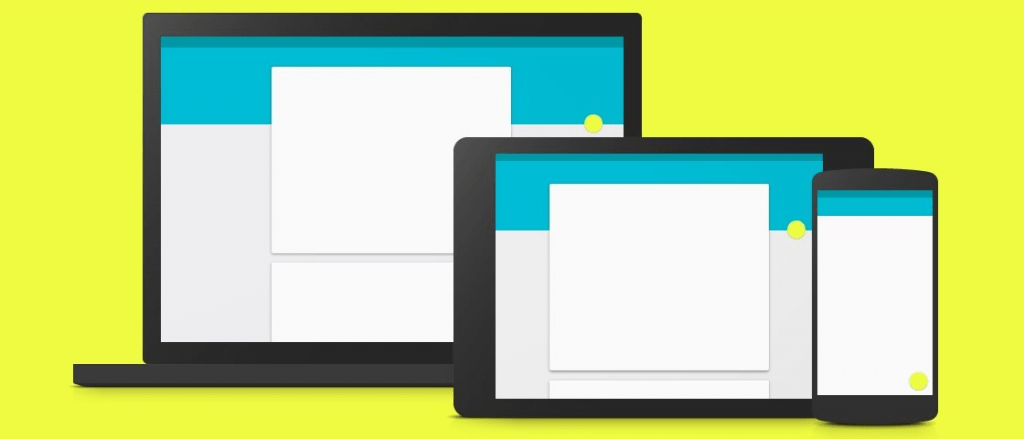
Um bom exemplo de consistência e padronização é o Google Material Design, criado para a mesma identidade da interface se ajustar em tamanhos de telas diferentes.

A melhor forma de combater esses deslizes e enganos é prevenindo os erros, mesmo que o usuário não os cometa. Caixas de confirmação, daquelas que aparecem quando vamos deletar algum arquivo, ou até mesmo quando o computador nos pergunta sobre a certeza de abrir algum arquivo, são bons exemplos de como evitar erros. Outro bom exemplo é a busca do Google que corrige erros de forma muito inteligente, pois, no mesmo momento que começamos a escrever a nossa busca ele já nos dá algumas sugestões, mesmo escrevendo a palavra de forma errada, e o melhor de tudo é que se mesmo assim o usuário escrever a palavra de forma errada ele corrige a ortografia posteriormente.
Sugestões da palavra:
Correção da ortografia:
Essas são as 5 primeiras heurísticas de Nielsen que nos ajudam a construir melhor as interfaces deixando-as livre de erros.
Gostou do artigo? Fica ligado aqui nas matérias da Oxigenweb que logo tem a parte 2 desse assunto com outras 5 heurísticas.
Antonio Freitas
Publicitário e Web Designer. Um jovem que admira e sintetiza a tecnologia, pois acredita que seu uso com criatividade pode melhorar a vida das pessoas.
Deixe seu comentário